linux下使用vue脚手架工具vue-cli构建web项目
写在前面
安装vue-cli
1、安装Node.js环境
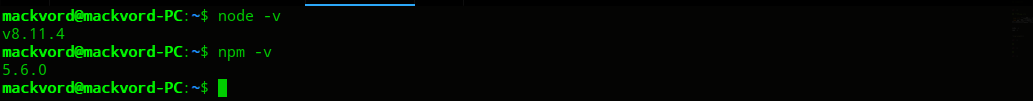
vue-cli是vue官方提供的一个用于快速构建单页应用的脚手架工具,在安装之前首先要确保已经安装了node.js和npm,npm也是官方推荐的用于构建大型应用的包管理工具。你可以使用以下命令查看是否已经成功安装了Node.js和npm[1]。
1 | node -v |

2、vue-cli
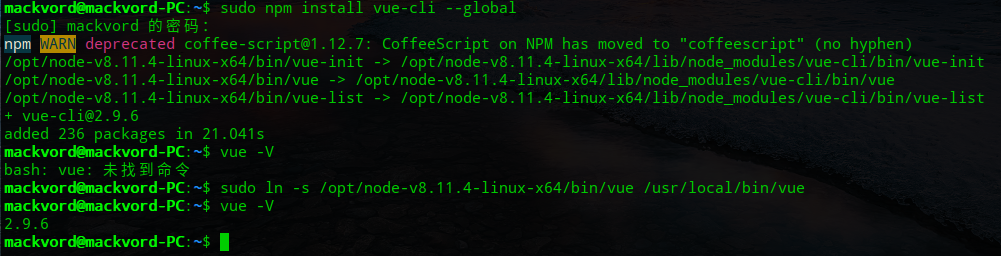
全局安装vue-cli,执行npm install vue-cli --global,安装完成后检查是否安装成功,输入:vue -V[2]查看vue的版本信息,如果能看到vue的版本信息,表示成功了,如果显示bash: vue command not found,则需要建立软连接,以deepin系统为例,执行以下命令建立软连接:
1 | sudo ln -s /opt/node-v8.11.4-linux-x64/bin/vue /usr/local/bin/vue |

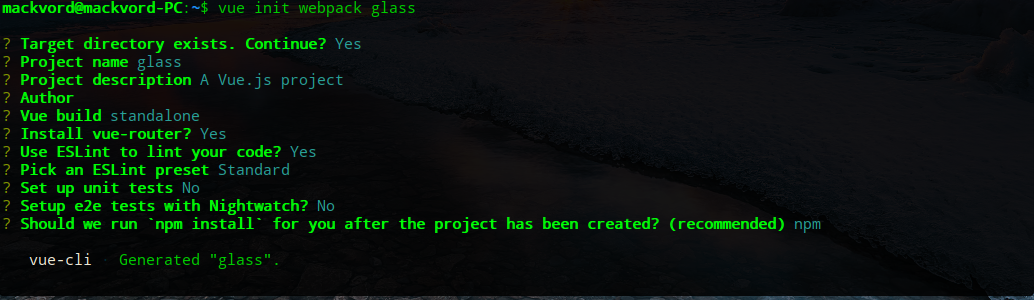
接下来我们要初始化项目,使用命令vue init webpack your-project-name,这里注意要切换到自己想要放置项目文件的目录下,在安装的过程中可能会要求输入一些信息,比如项目的名称、描述、作者、是否使用路由等等,这些根据自己的需要设置即可。

安装完成后,根据提示,输入npm run dev运行项目

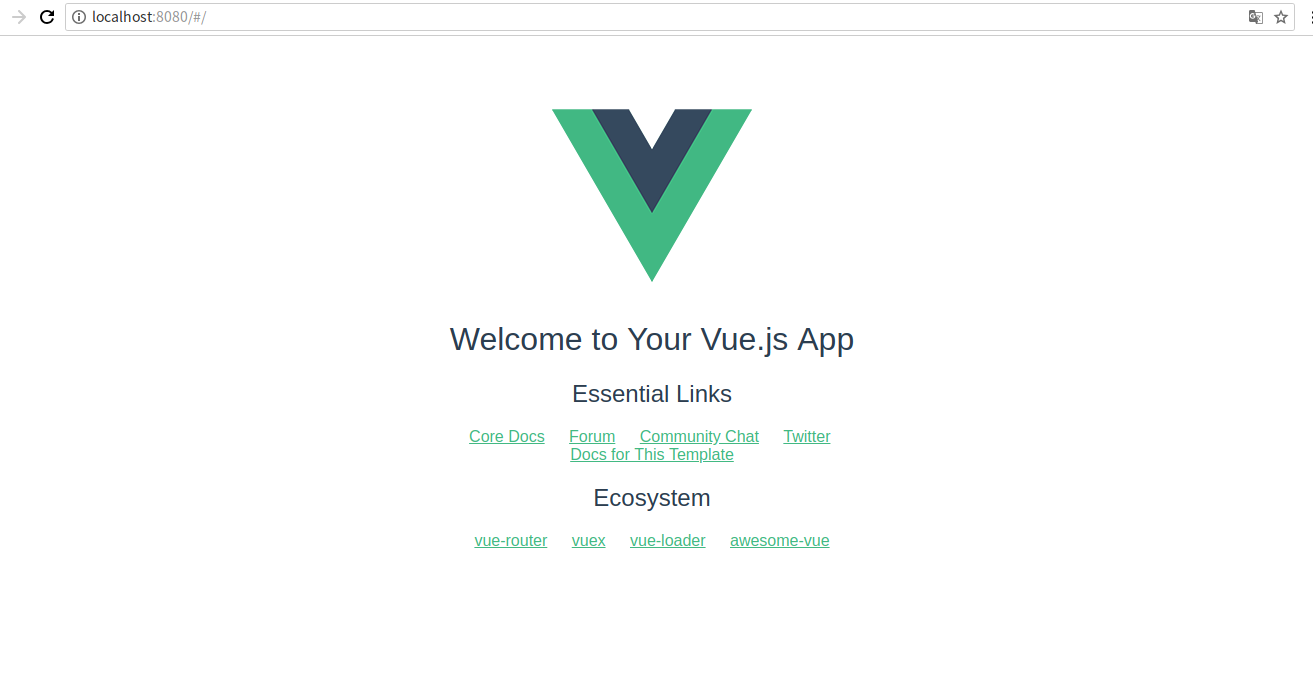
最后测试一下vue-cli是否安装成功,在浏览器输入地址:http://localhost:8080,如果能在浏览器看到以下页面,说明安装没问题。

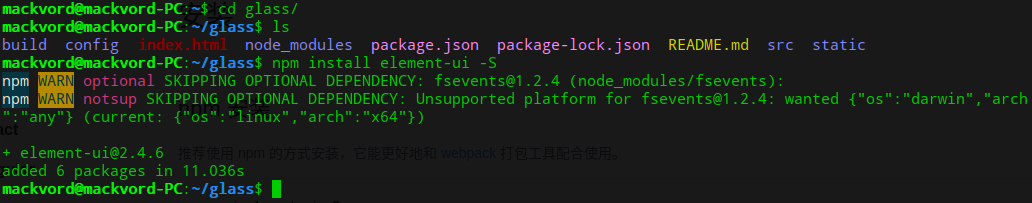
安装element-ui组件
element-ui是由饿了么前端团队推出的基于vue2.0的UI组件,非常简洁、漂亮。在vue项目中引入element-ui非常简单,你可以使用npm在项目中安装element-ui,也可以使用CDN外链,直接在页面上引入相应的js和css,两种方式都能够在项目中正常使用element-ui组件。以npm安装为例,切换到项目路径下,执行npm install element-ui安装element-ui: