由于在使用Aplayer和Dplayer插件在Markdown文章中嵌入音频和视频的时候,遇到了很多细节问题,官方文档中只是给出了关键性的代码,对于小白来说,难以入手,所以决定专门用一篇文章来详细讲解Aplayer和Dplayer的使用。
写在前面
文档
官方文档: https://github.com/MoePlayer/hexo-tag-aplayer
官方文档: https://github.com/MoePlayer/hexo-tag-dplayer
前端CDN加速库
Staticfile CDN
BootCDN
百度静态资源公共库
建议在使用CDN加速之前先进行Ping命令测试连接速度
插入音频
相比于使用HTML标签,使用插件嵌入音频可以实现更多功能而且效果也更好看,比如音乐列表,现在用的比较多的是APlayer插件,传送门。
安装 Aplayer
打开git命令行,切换到站点根目录下,输入如下命令进行安装:
1 | npm install hexo-tag-aplayer --save |
插入单曲
安装完成后,在Markdown文件中的写法如下,使用这种语法插入音频有个很蛋疼的问题就是往往找不到歌词文件。所以不推荐!
1 | {% aplayer title author url [picture_url, narrow, autoplay, width:xxx, lrc:xxx] %} |
插入音乐列表
插入音乐列表有几种语法,比较常用是以下几种:
1 | 1、 |
1、使用playerlist和endplayerlist标签
使用playerlist和endplayerlist标签插入音乐列表的时候,参数可以使用外链或者直接使用资源文件夹中的资源,注意两者的区别,如果直接引用引用文章资源文件夹中的文件,需要事先将所有的相关资源,包括音乐文件、歌词文件、封面图片都被放置到了与文章对应的资源文件夹中。如果相关的资源没有放置到资源文件夹中,就需要在代码中就指定相关资源的链接地址。
1 | {% aplayerlist %} |
由于参数比较多,这里就不一一列出来了,想要了解更多信息,请参考官方文档
引用资源文件夹资源前的准备工作
如果使用了资源文件夹,那么我们就要事先将音乐文件、歌词文件、封面图片保存到资源文件夹中,以网易云音乐为例,如果要下载歌词文件和封面图片比较麻烦,具体的做法如下:
获取MP3外链
首先打开网易云音乐,搜索你想要获取外链的音乐,点击封面图片下面的分享,选择复制链接,得到类似下面的链接,观察链接可以发现song?id=后面的值477834320就是歌曲的ID值
1 | http://music.163.com/#/song?id=477834320&userid=368032536 |
接下来将id值替换掉下面的代码中XXXX就可以得到MP3外链了
http://music.163.com/song/media/outer/url?id=XXXX.mp3
下载歌词文件
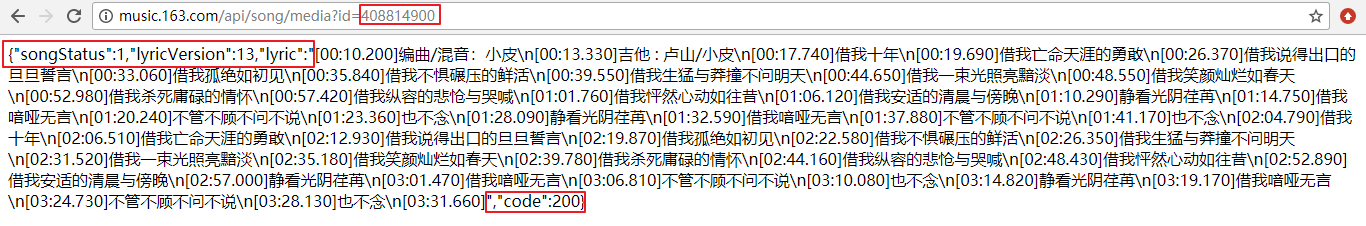
首先打开网页版的网易云音乐,搜索你想要下载的音乐,点击进入单曲界面,复制浏览器搜索栏中id值,也就是类似http://music.163.com/#/song?id=xxxxxxxx中的xxxxxxxx,然后将复制的id值添加到链接http://music.163.com/api/song/media?id=XXXXXXXX的末尾,替换掉XXXXXXXX,将新的链接贴到浏览器搜索栏中即可看到歌词文件,类似于下图:

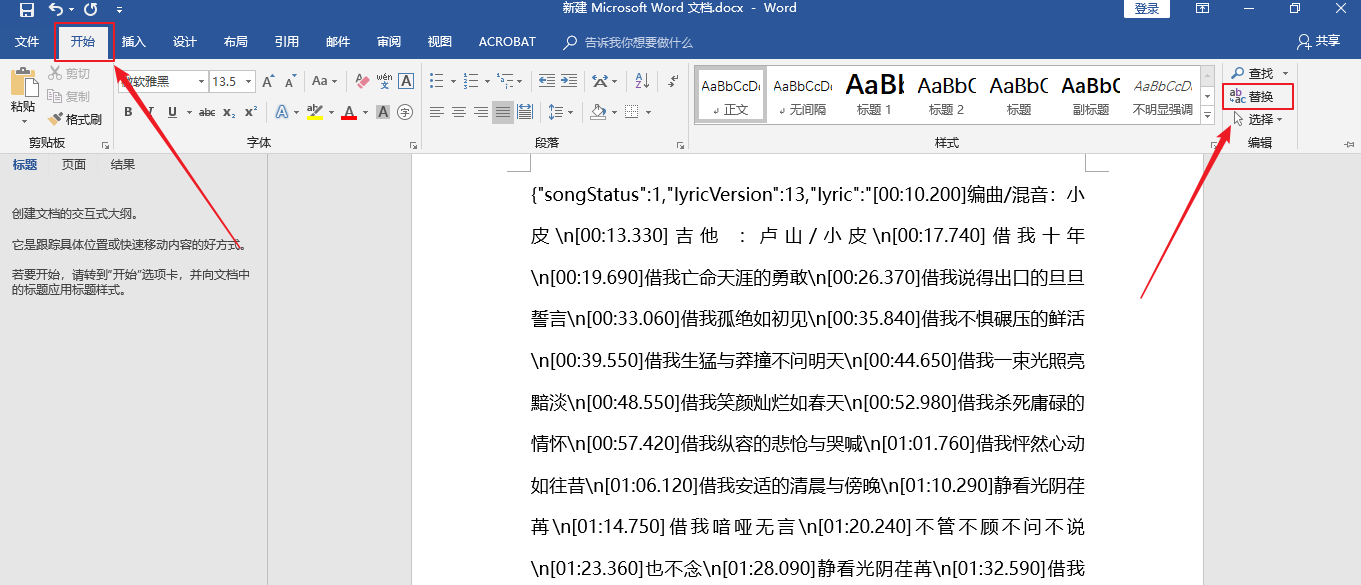
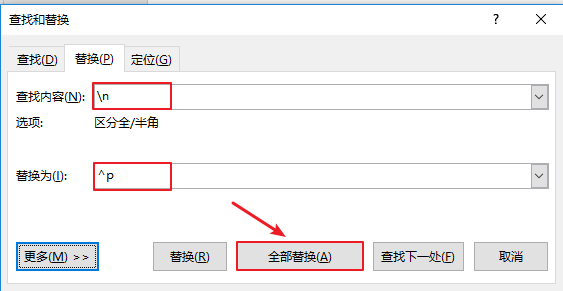
复制歌词信息到一个新的word文档中,去掉头部第一个[00:xx.xx]前的信息,类似于{"songStatus":1,"lyricVersion":13,"lyric":",并且删除掉尾部类似于","code":200}的信息,然后在word文档中选择替换,将所有的\n替换为段落标记:


替换完成后保存退出,重命名文件并将文件后缀改为lrc即可,最后将歌词文件放到资源文件夹中。
如果发现歌词出现乱码,在保存的时候选择另存为,然后点击底部的工具选项,选择Web选项,将编码设置为Unicode(UTF-8)即可。
获取封面外链
手机端下载:
封面的下载可以使用手机网易云音乐客户端,搜索想要下载的音乐,点击封面图片即可下载,然后将图片发送到电脑端即可。
电脑端下载:
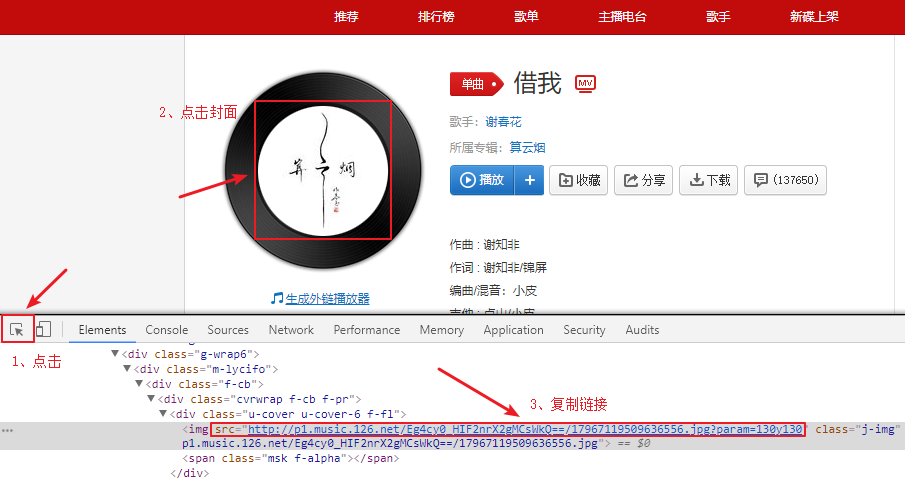
与下载歌词类似,打开网页版的网易云音乐,搜索你想要下载的音乐,点击进入单曲界面,按F12打开浏览器调试工具,以谷歌浏览器为例,点击调试界面左上角的小箭头,然后将光标定位到封面图片上就可以定位出封面图片所在的标签:

复制图片链接,并去掉?param=130y130便可以得到封面图片的链接地址:
1 | http://p1.music.126.net/Eg4cy0_HIF2nrX2gMCsWkQ==/17967119509636556.jpg |

引用资源文件插入音乐列表
1 | {% aplayerlist %} |
注意上面的代码中的逗号,之前由于大意,漏写了逗号,愣是懵逼了半天没发现哪里错了,切记切记!!,由于这种方法比较影响部署的速度,所以已经被我弃用了,想要看效果的话,请继续往下看!!
使用外链插入音乐列表
使用aplayerlist标签
使用外链插入音乐列表,相比于引用资源文件夹中的文件,可以减少部署到服务器的时间,因为如果保存到资源文件夹中音频文件越多,必定会降低部署的速度。当然,使用外链的话,需要自行查找相关链接,或者可以使用七牛之类的对象存储生成外链。
1 | {% aplayerlist %} |
由于在同一个页面插入多个音乐列表会有问题,所以此处效果就不展示了,具体的效果与下面的音乐列表类似
使用 <div class=”aplayer” … /><div>标签
1 | <div class="aplayer" data-id="972904675" data-server="netease" data-type="playlist" data-autoplay="false" "data-mode:circulation"></div> |
插入网易云音乐歌单的效果:
强烈推荐这种方法在Markdown文章中插入音乐列表,代码简洁高效,跨平台
关于 Aplayer 对 MetingJS 的支持
在APlayer官方文档中有对MetingJS的说明:MetingJS 是基于Meting API 的 APlayer 衍生播放器,支持多平台,包括netease(网易云音乐), tencent(QQ音乐), kugou(酷狗音乐), xiami(小米音乐), baidu(百度音乐)等。
如果想要在文章使用MetingJS,需要在主题配置文件(_config.yml)中,设置:
1 | aplayer: |
在实际的使用中发现,在进行了上述的设置之后,依然无法使用{% meting ... %}插入音频文件,在执行hexo g的时候就会报错:
1 | INFO Start processing |
注:上述问题已解决,一次无意间发现文章中一个行内代码块标签( ` ` )没有显示内容,通过查看Markdown文档中相应的位置,发现不能正常显示的标签是:{% meting … %} ,不知道为什么使用了 将其标记为行内代码块的时候,在解析的时候依然无法通过,之后使用Next自带的label标签进行标记,解析通过了,之后就能正常渲染部署了
在实际的使用过程中发现,如果提示meting标签无法被识别,那么有可能是Markdown书写错误,还有一种可能就是Meting.min.js没有被加载到header中,结合官方文档最后对 重复载入 Aplayer.js 资源脚本问题 的说明,打开谷歌调试工具,发现在<header>标签里面,只有APlayer.js(APlayer.min.js)脚本被加载进去了,Meting.js(Meting.min.js)并没有被加载进去,为了解决这个问题,需要在配置文件中手动加入APlayer.js和Meting.js,并且关闭aplayer插件的自动插入脚本的功能
关闭自动插入脚本的功能:
1 | aplayer: |
添加 APlayer.js 和 Meting.js
由于本人使用的是Pisces主题,所以要修改的文件是~\themes\next\layout\_custom\header.swig,在header.swig中添加下面的代码,其他主题请自行修改相应的文件。
1 | <link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet"> |
代码中的src指的是引用 APlayer.min.js 或 Meting.min.js 外部 CDN 地址
关于CDN加速,在文章开头已经给出了几个速度比较快的加速库地址,进去搜索你想要的js外链即可,Meting.min.js使用的是官方提供的CDNhttps://github.com/metowolf/MetingJS
接下来修改~\themes\next\layout\_layout.swig路径下的layout.swig文件,将上面的外部CDN应用添加到HTML页面的<header>标签中,修改如下:
1 | <!DOCTYPE html> |
关于自定义aplayer配置:
1 | aplayer: |
1 | {% meting "972904675" "netease" "playlist" "autoplay" "mutex:false" "listmaxheight:340px" "preload:none" "theme:#ad7a86"%} |
使用Meting标签嵌入音乐列表:
有BUG,调试中!!!
插入视频
参考文档: https://dplayer.js.org/#/zh-Hans/
1 | Demo: |
Demo效果:
不管是嵌入音频还是视频,如果产生了下面的错误,说明js脚本并没有插入到<header>标签内,导致dplayer标签无法被识别,可以尝试重新安装aplayer或者dplayer看看问题是否解决。
1 | $ hexo g |
关于视频或音频链接的问题
根据我自己的实践经验发现,无论是插入视频还是音频,如何找到一个可使用的链接是一个很头疼的问题,很多视频网站给出的分享链接不是视频的真实链接地址,这就导致了使用这些链接嵌入视频或者音频的时候,根本就无法正常播放,有些时候即使使用第三方工具,比如浏览器的调试工具获取的链接也无法使用。

